
| Пакет | flash.display |
| Класс | public final class Graphics |
| Наследование | Graphics  Object Object |
| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
graphics, являющееся объектом Graphics. Далее перечислены вспомогательные функции, обеспечивающие простоту использования: drawRect(), drawRoundRect(), drawCircle() и drawEllipse().
Нельзя создать объект Graphics непосредственно из кода ActionScript. Можно вызвать функцию new Graphics() для создания исключения.
Класс Graphics является конечным, его нельзя разбить на подклассы.
| Метод | Определено | ||
|---|---|---|---|
beginBitmapFill(bitmap:BitmapData, matrix:Matrix = null, repeat:Boolean = true, smooth:Boolean = false):void
Заполняет область рисунка растровым изображением. | Graphics | ||
Задает простую заливку сплошным цветом, которую проигрыватель Flash Player использует при последующих вызовах других методов Graphics (например, lineTo() или drawCircle()) объекта. | Graphics | ||
beginGradientFill(type:String, colors:Array, alphas:Array, ratios:Array, matrix:Matrix = null, spreadMethod:String = "pad", interpolationMethod:String = "rgb", focalPointRatio:Number = 0):void
Задает заливку градиентом для использования при последующих вызовах других методов Graphics (например, lineTo() или drawCircle()) объекта. | Graphics | ||
Задает заливку затенением, которую проигрыватель Flash Player использует при последующих вызовах других методов Graphics (например, lineTo() или drawCircle()) объекта. | Graphics | ||
Удаляет графику, отрисованную в данном объекте Graphics, и сбрасывает параметры заливки и стиля линии. | Graphics | ||
Копирует все команды рисования исходного объекта Graphics в вызывающий объект Graphics. | Graphics | ||
Рисует кривую с использованием текущего стиля линии от текущего положения инструмента рисования до точки с координатами (anchorX, anchorY) с применением опорной точки, заданной координатами (controlX, controlY). | Graphics | ||
Рисует круг. | Graphics | ||
Рисует эллипс. | Graphics | ||
Отправляет последовательность экземпляров IGraphicsData для рисования. | Graphics | ||
Отправляет последовательность команд для рисования. | Graphics | ||
Рисует прямоугольник. | Graphics | ||
drawRoundRect(x:Number, y:Number, width:Number, height:Number, ellipseWidth:Number, ellipseHeight:Number = NaN):void
Рисует прямоугольный примитив со скругленными углами. | Graphics | ||
drawTriangles(vertices:Vector, indices:Vector = null, uvtData:Vector = null, culling:String = "none"):void
Визуализирует набор треугольников, чтобы придать растровому изображению трехмерный вид. | Graphics | ||
Применяет заливку к линиям и кривым, добавленным с момента последнего вызова метода beginFill(), beginGradientFill() или beginBitmapFill(). | Graphics | ||
 |
Показывает, определено ли заданное свойство для объекта. | Object | |
 |
Показывает, есть ли экземпляр класса Object в цепи прототипов объекта, заданного в качестве параметра. | Object | |
lineBitmapStyle(bitmap:BitmapData, matrix:Matrix = null, repeat:Boolean = true, smooth:Boolean = false):void
Указывает растровое изображения штриха линии для использования при рисовании линий. | Graphics | ||
lineGradientStyle(type:String, colors:Array, alphas:Array, ratios:Array, matrix:Matrix = null, spreadMethod:String = "pad", interpolationMethod:String = "rgb", focalPointRatio:Number = 0):void
Указывает градиент для использования при рисовании линий. | Graphics | ||
Указывает затенение штриха линии для использования при рисовании линий. | Graphics | ||
lineStyle(thickness:Number = NaN, color:uint = 0, alpha:Number = 1.0, pixelHinting:Boolean = false, scaleMode:String = "normal", caps:String = null, joints:String = null, miterLimit:Number = 3):void
Указывает стиль линии, который будет использоваться при последующих вызовах таких методов Graphics, как lineTo() или drawCircle(). | Graphics | ||
Рисует линию с использованием текущего стиля линии от текущего положения инструмента рисования до точки с координатами (x, y); затем текущим положением становится точка (x, y). | Graphics | ||
Перемещает текущее положение инструмента рисования в точку с координатами (x, y). | Graphics | ||
 |
Показывает наличие заданного свойства и его перечисляемость. | Object | |
 |
Задает доступность динамического свойства для операций цикла. | Object | |
 |
Возвращает строковое представление заданного объекта. | Object | |
 |
Возвращает элементарное значение заданного объекта. | Object | |
| beginBitmapFill | () | метод |
public function beginBitmapFill(bitmap:BitmapData, matrix:Matrix = null, repeat:Boolean = true, smooth:Boolean = false):void| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Заполняет область рисунка растровым изображением. Растровое изображение может повторяться или располагаться в виде мозаики для заполнения области. Заливка остается действительной вплоть до вызова метода beginFill(), beginBitmapFill(), beginGradientFill() или beginShaderFill(). При вызове метода clear() заливка удаляется.
Flash Player не визуализирует заливку, пока не будет вызван метод endFill().
Параметры
bitmap:BitmapData — Прозрачное или матовое растровое изображение, содержащее отображаемые биты.
| |
matrix:Matrix (default = null)matrix = new flash.geom.Matrix(); matrix.rotate(Math.PI / 4); | |
repeat:Boolean (default = true)true растровое изображение повторяется по шаблону мозаики. При значении false растровое изображение не повторяется, а его края используются для заливки всей области, выходящей за его пределы.
Например, рассмотрим следующее растровое изображение (рисунок "шахматная доска" 20 х 20 пикселов):
Когда для
Когда для
| |
smooth:Boolean (default = false)false визуализируются растровые изображения, увеличенные при помощи алгоритма ближайшего соседнего пиксела, которые могут выглядеть нечетко. При выборе значения trueувеличенное растровое изображение визуализируется с помощью билинейного алгоритма. Процедура визуализации с помощью алгоритма ближайшего соседа требует меньше времени.
|
См. также
image1.jpg), которое поворачивается и повторяется для заполнения прямоугольника.
image1.jpg) загружается с помощью объектов Loader и URLRequest. В данном примере файл находится в том же каталоге, что и SWF-файл. SWF-файл должен быть откомпилирован с установленным для параметра "Безопасность локального воспроизведения" режимом "Доступ только к локальным файлам".Event) вызывается метод drawImage(). Метод ioErrorHandler() записывает комментарий отслеживания, если изображение загружено неправильно.drawImage() создаются экземпляры объекта BitmapData, а в качестве ширины и высоты задаются размеры изображения (image1.jpg). Затем исходное изображение отрисовывается в объекте BitmapData. После этого рисуется прямоугольник в объекте Sprite mySprite, а для заливки используется объект BitmapData. С использованием метода Matrix метод beginBitmapFill() поворачивает изображение на 45 градусов, а затем начинает заполнять прямоугольник изображением, пока не будет покрыта вся область.
package {
import flash.display.Sprite;
import flash.display.BitmapData;
import flash.display.Loader;
import flash.net.URLRequest;
import flash.events.Event;
import flash.events.IOErrorEvent;
import flash.geom.Matrix;
public class Graphics_beginBitmapFillExample extends Sprite {
private var url:String = "image1.jpg";
private var loader:Loader = new Loader();
public function Graphics_beginBitmapFillExample() {
var request:URLRequest = new URLRequest(url);
loader.load(request);
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, drawImage);
loader.contentLoaderInfo.addEventListener(IOErrorEvent.IO_ERROR, ioErrorHandler);
}
private function drawImage(event:Event):void {
var mySprite:Sprite = new Sprite();
var myBitmap:BitmapData = new BitmapData(loader.width, loader.height, false);
myBitmap.draw(loader, new Matrix());
var matrix:Matrix = new Matrix();
matrix.rotate(Math.PI/4);
mySprite.graphics.beginBitmapFill(myBitmap, matrix, true);
mySprite.graphics.drawRect(100, 50, 200, 90);
mySprite.graphics.endFill();
addChild(mySprite);
}
private function ioErrorHandler(event:IOErrorEvent):void {
trace("Unable to load image: " + url);
}
}
}
| beginFill | () | метод |
public function beginFill(color:uint, alpha:Number = 1.0):void| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Задает простую заливку сплошным цветом, которую проигрыватель Flash Player использует при последующих вызовах других методов Graphics (например, lineTo() или drawCircle()) объекта. Заливка остается действительной вплоть до вызова метода beginFill(), beginBitmapFill(), beginGradientFill() или beginShaderFill(). При вызове метода clear() заливка удаляется.
Flash Player не визуализирует заливку, пока не будет вызван метод endFill().
Параметры
color:uint — Цвет заливки (0xRRGGBB).
| |
alpha:Number (default = 1.0) |
См. также
| beginGradientFill | () | метод |
public function beginGradientFill(type:String, colors:Array, alphas:Array, ratios:Array, matrix:Matrix = null, spreadMethod:String = "pad", interpolationMethod:String = "rgb", focalPointRatio:Number = 0):void| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Задает заливку градиентом для использования при последующих вызовах других методов Graphics (например, lineTo() или drawCircle()) объекта. Заливка остается действительной вплоть до вызова метода beginFill(), beginBitmapFill(), beginGradientFill() или beginShaderFill(). При вызове метода clear() заливка удаляется.
Flash Player не визуализирует заливку, пока не будет вызван метод endFill().
Параметры
type:String — Значение из класса GradientType, определяющее, какой тип градиента должен использоваться: GradientType.LINEAR или GradientType.RADIAL.
| |||||||||
colors:Array — Массив шестнадцатеричных значений цвета RGB, который должен использоваться в градиенте; например красный — 0xFF0000, синий — 0x0000FF и т. д. Можно указать до 15 цветов. Для каждого цвета необходимо указать соответствующее значение в параметрах альфа-канала и аспекта.
| |||||||||
alphas:Array — Массив значений альфа-канала для соответствующих цветов в массиве цветов. Действительные значения — от 0 до 1. Если значение меньше 0, по умолчанию задается 0. Если значение больше 1, по умолчанию задается 1.
| |||||||||
ratios:Array — Массив значений распределения цветов; действительными являются значения от 0 до 255. Это значение определяет процент ширины, на которой цвет представлен на 100%. Значение 0 обозначает левую позицию окна градиента, а 255 — правую.
Примечание. Это значение показывает позиции в окне градиента, а не в координатной плоскости конечного градиента, которая может быть шире или уже окна градиента. Укажите величину каждого значения в параметре Например, линейный градиент включает два цвета: синий и зеленый. Ниже иллюстрируется размещение цветов в градиенте, созданном с использованием разных значений массива
Значения в массиве должны увеличиваться последовательно, например | |||||||||
matrix:Matrix (default = null)createGradientBox(), позволяющий удобно настроить матрицу для использования с методом beginGradientFill().
| |||||||||
spreadMethod:String (default = "pad")SpreadMethod.PAD, SpreadMethod.REFLECT или SpreadMethod.REPEAT.
Например, рассмотрим простой линейный градиент между двумя цветами. import flash.geom.* import flash.display.* var fillType:String = GradientType.LINEAR; var colors:Array = [0xFF0000, 0x0000FF]; var alphas:Array = [1, 1]; var ratios:Array = [0x00, 0xFF]; var matr:Matrix = new Matrix(); matr.createGradientBox(20, 20, 0, 0, 0); var spreadMethod:String = SpreadMethod.PAD; this.graphics.beginGradientFill(fillType, colors, alphas, ratios, matr, spreadMethod); this.graphics.drawRect(0,0,100,100); В этом примере используется метод нанесения
Если используется метод нанесения
Если используется метод нанесения
| |||||||||
interpolationMethod:String (default = "rgb")InterpolationMethod.LINEAR_RGB или InterpolationMethod.RGB
Например, рассмотрим простой линейный градиент между двумя цветами (параметру
| |||||||||
focalPointRatio:Number (default = 0)focalPointRatio задано значение 0,75:
|
ArgumentError — Если параметр type недействительный.
|
См. также
| beginShaderFill | () | метод |
public function beginShaderFill(shader:Shader, matrix:Matrix = null):void| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | Flash Player 10 |
Задает заливку затенением, которую проигрыватель Flash Player использует при последующих вызовах других методов Graphics (например, lineTo() или drawCircle()) объекта. Заливка остается действительной вплоть до вызова метода beginFill(), beginBitmapFill(), beginGradientFill() или beginShaderFill(). При вызове метода clear() заливка удаляется.
Flash Player не визуализирует заливку, пока не будет вызван метод endFill().
Параметры
shader:Shader — Затенение, которое должно использоваться для заливки. Для указания входного изображения данный экземпляр Shader не требуется. Однако, если в затенении входное изображение указано, его необходимо настроить вручную. Чтобы указать ввод, настройте свойство input соответствующего свойства ShaderInput свойства Shader.data.
При передаче экземпляра объекта Shader в качестве аргумента происходит копирование затенения на внутреннем уровне. При выполнении операции рисования заливки используется эта копия, а не ссылка за исходное затенение. Изменения параметров затенения (изменение значения параметра, ввода или байт-кода) не влияют на используемую для заливки копию затенения. | |
matrix:Matrix (default = null)matrix = new flash.geom.Matrix(); matrix.rotate(Math.PI / 4); В основе полученных в затенении координат лежит матрица, указанная для параметра |
ArgumentError — Если и тип выхода затенения не совместим с данной операцией (затенение должно задать выход pixel3 или pixel4).
| |
ArgumentError — Если затенение задает неподдерживаемое входное изображение.
| |
ArgumentError — Если объект ByteArray или Vector.В качестве ввода используется экземпляр <Number>, а свойства width и height для ShaderInput не указаны, либо указанные значения не соответствуют количеству данных во входном объекте. Дополнительные сведения см. в описании ShaderInput.input.
|
См. также
| clear | () | метод |
public function clear():void| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Удаляет графику, отрисованную в данном объекте Graphics, и сбрасывает параметры заливки и стиля линии.
| copyFrom | () | метод |
public function copyFrom(sourceGraphics:Graphics):void| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | Flash Player 10 |
Копирует все команды рисования исходного объекта Graphics в вызывающий объект Graphics.
Параметры
sourceGraphics:Graphics — Объект Graphics, из которого будут браться команды рисования для копирования.
|
| curveTo | () | метод |
public function curveTo(controlX:Number, controlY:Number, anchorX:Number, anchorY:Number):void| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Рисует кривую с использованием текущего стиля линии от текущего положения инструмента рисования до точки с координатами (anchorX, anchorY) с применением опорной точки, заданной координатами (controlX, controlY). Затем текущим положением становится точка (anchorX, anchorY). Если в фрагменте ролика, в котором выполняется отрисовка, есть содержимое, созданное с помощью инструментов рисования Flash, то вызовы метода curveTo() осуществляются под содержимым. Если вызвать метод curveTo() перед вызовом метода moveTo(), то текущим положением инструмента рисования по умолчанию становится точка с координатами (0, 0). Если отсутствует один из параметров, этот метод использовать не удастся, и текущее положение инструмента рисования остается без изменений.
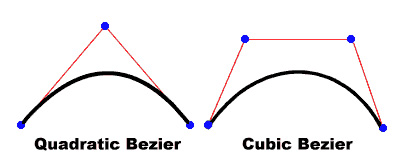
Нарисованная кривая является квадратичной кривой Безье. Квадратичные кривые Безье состоят из двух точек привязки и одной опорной точки. Кривая соединяет две точки привязки с искривлением в направлении опорной точки.

Параметры
controlX:Number — Число, указывающее горизонтальное положение опорной точки относительно точки регистрации родительского экранного объекта.
| |
controlY:Number — Число, указывающее вертикальное положение опорной точки относительно точки регистрации родительского экранного объекта.
| |
anchorX:Number — Число, указывающее горизонтальное положение следующей точки привязки относительно точки регистрации родительского экранного объекта.
| |
anchorY:Number — Число, указывающее вертикальное положение следующей точки привязки относительно точки регистрации родительского экранного объекта.
|
Нарисуйте четыре кривых, образующих круг, и заполните фигуру зеленым цветом.
Обратите внимание на то, что вследствие характера квадратичного уравнения Безье, этот круг не является идеальным. Лучше всего рисовать круг с использованием метода drawCircle() класса Graphics.
package {
import flash.display.Sprite;
import flash.display.Shape;
public class Graphics_curveToExample1 extends Sprite
{
public function Graphics_curveToExample1():void
{
var roundObject:Shape = new Shape();
roundObject.graphics.beginFill(0x00FF00);
roundObject.graphics.moveTo(250, 0);
roundObject.graphics.curveTo(300, 0, 300, 50);
roundObject.graphics.curveTo(300, 100, 250, 100);
roundObject.graphics.curveTo(200, 100, 200, 50);
roundObject.graphics.curveTo(200, 0, 250, 0);
roundObject.graphics.endFill();
this.addChild(roundObject);
}
}
}
curveTo().
Рисуются две кривые линии толщиной 1 пиксел, фигура заливается белым цветом. Метод moveTo() используется для указания текущего положения инструмента рисования в точке с координатами (100, 100). Первая кривая перемещает положение инструмента рисования до своей точки назначения с координатами (100, 200). Вторая кривая возвращает инструмент в исходное положение (100, 100), которое является ее точкой назначения. Горизонтальные опорные точки определяют разные размеры кривых.
package {
import flash.display.Sprite;
import flash.display.Shape;
public class Graphics_curveToExample2 extends Sprite
{
public function Graphics_curveToExample2() {
var newMoon:Shape = new Shape();
newMoon.graphics.lineStyle(1, 0);
newMoon.graphics.beginFill(0xFFFFFF);
newMoon.graphics.moveTo(100, 100);
newMoon.graphics.curveTo(30, 150, 100, 200);
newMoon.graphics.curveTo(50, 150, 100, 100);
graphics.endFill();
this.addChild(newMoon);
}
}
}
| drawCircle | () | метод |
public function drawCircle(x:Number, y:Number, radius:Number):void| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Рисует круг. Прежде чем вызывать метод drawCircle(), необходимо задать стиль линии, заливку или и то, и другое. Для этого нужно вызвать метод linestyle(), lineGradientStyle(), beginFill(), beginGradientFill() или beginBitmapFill().
Параметры
x:Number — Местоположение x центра круга относительно точки регистрации родительского экранного объекта (в пикселах).
| |
y:Number — Местоположение y центра круга относительно точки регистрации родительского экранного объекта (в пикселах).
| |
radius:Number — Радиус окружности (в пикселах).
|
См. также
| drawEllipse | () | метод |
public function drawEllipse(x:Number, y:Number, width:Number, height:Number):void| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Рисует эллипс. Прежде чем вызывать метод drawEllipse(), необходимо задать стиль линии, заливку или и то, и другое. Для этого нужно вызвать метод linestyle(), lineGradientStyle(), beginFill(), beginGradientFill() или beginBitmapFill().
Параметры
x:Number — Местоположение x центра эллипса относительно точки регистрации родительского экранного объекта (в пикселах).
| |
y:Number — Местоположение y центра эллипса относительно точки регистрации родительского экранного объекта (в пикселах).
| |
width:Number — Ширина эллипса (в пикселах).
| |
height:Number — Высота эллипса (в пикселах).
|
См. также
drawEgg(), чтобы нарисовать три яйца разного размера (три размера эллипса) с применением параметра eggSize.
drawEgg() и передает горизонтальные и вертикальные параметры для места отрисовки яйца и его типа (eggSize). (Высота и ширина яиц (эллипсов) может использоваться для определения места их отображения.)drawEgg() рисует эллипсы разного размера и заполняет их белым цветом с помощью метода beginFill(). Для этой функции не предусмотрена процедура предварительной обработки ошибок.
package {
import flash.display.Sprite;
import flash.display.Shape;
public class Graphics_drawEllipseExample extends Sprite
{
public static const SMALL:uint = 0;
public static const MEDIUM:uint = 1;
public static const LARGE:uint = 2;
public function Graphics_drawEllipseExample()
{
drawEgg(SMALL, 0, 100);
drawEgg(MEDIUM, 100, 60);
drawEgg(LARGE, 250, 35);
}
public function drawEgg(eggSize:uint, x:Number, y:Number):void {
var myEgg:Shape = new Shape();
myEgg.graphics.beginFill(0xFFFFFF);
myEgg.graphics.lineStyle(1);
switch(eggSize) {
case SMALL:
myEgg.graphics.drawEllipse(x, y, 60, 70);
break;
case MEDIUM:
myEgg.graphics.drawEllipse(x, y, 120, 150);
break;
case LARGE:
myEgg.graphics.drawEllipse(x, y, 150, 200);
break;
default:
trace ("Wrong size! There is no egg.");
break;
}
myEgg.graphics.endFill();
this.addChild(myEgg);
}
}
}
| drawGraphicsData | () | метод |
public function drawGraphicsData(graphicsData:Vector):void| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | Flash Player 10 |
Отправляет последовательность экземпляров IGraphicsData для рисования. Данный метод поддерживает объект Vector, в который входят объекты, включая контуры, заливки и штрихи, реализующие интерфейс IGraphicsData. Вектор, состоящий из экземпляров IGraphicsData, может относиться к части фигуры или к сложному, полностью определенному набору данных для визуализации полной фигуры.
Графические контуры могут содержать другие графические контуры. Если в вектор graphicsData содержит контур, то во время визуализации будет обработан не только данный контур, но и все вложенные контуры.
Параметры
graphicsData:Vector — Объект Vector, содержащий графические объекты, которые должны реализовывать интерфейс IGraphicsData.
|
См. также
| drawPath | () | метод |
public function drawPath(commands:Vector, data:Vector, winding:String = "evenOdd"):void| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | Flash Player 10 |
Отправляет последовательность команд для рисования. Метод drawPath() использует векторные массивы для единого вызова отдельных команд рисования, таких как moveTo(), lineTo() и curveTo(). Параметры метода drawPath() объединяют команды рисования с парами значений координат x и y и направлением рисования. Команды рисования являются значениями из класса GraphicsPathCommand. Пары значений координат x и y являются числами в составе массива, в котором каждая пара задает местоположение в системе координат. Направление рисования является значением из класса GraphicsPathWinding.
Как правило, рисунки визуализируются быстрее при помощи метода drawPath(), чем в результате вызова серии отдельных методов lineTo() и curveTo().
При вычислениях методом drawPath() используются числа с плавающей запятой, поэтому вращение и масштабирование фигур является более точным. Однако кривые, отправленные с помощью метода drawPath(), могут содержать незначительные ошибки выравнивания (до 1 пиксела) при использовании вместе с методами lineTo() и curveTo().
Метод drawPath() также использует немного другие правила для заполнения и рисования линий. Они перечислены ниже.
Параметры
commands:Vector — Вектор целых чисел, представляющий команды, определенные классом GraphicsPathCommand. Класс GraphicsPathCommand устанавливает соответствие между командами и их числовыми идентификаторами для данного векторного массива.
| |
data:Vector — Вектор чисел, где каждая пара чисел рассматривается как точка в системе координат (пара координат x, y). Пары значений координат x и y не являются объектами Point; вектор data представляет собой последовательность чисел, в которой каждая пара чисел представляет собой местоположение в системе координат.
| |
winding:String (default = "evenOdd") |
См. также
drawPath() для визуализации голубой звезды. Первый объект Vector, star_commands, содержит последовательность целых чисел, представляющих команды рисования из класса flash.display.GraphicsPathCommand, где значение 1 является командой MoveTo(), а значение 2 — командой LineTo(). Второй объект Vector, star_coord, содержит 5 наборов пар координат x и y. Метод drawPath() сопоставляет команды с позициями для отрисовки звезды.
package{
import flash.display.*;
public class DrawPathExample extends Sprite {
public function DrawPathExample(){
var star_commands:Vector.<int> = new Vector.<int>(5, true);
star_commands[0] = 1;
star_commands[1] = 2;
star_commands[2] = 2;
star_commands[3] = 2;
star_commands[4] = 2;
var star_coord:Vector.<Number> = new Vector.<Number>(10, true);
star_coord[0] = 66; //x
star_coord[1] = 10; //y
star_coord[2] = 23;
star_coord[3] = 127;
star_coord[4] = 122;
star_coord[5] = 50;
star_coord[6] = 10;
star_coord[7] = 49;
star_coord[8] = 109;
star_coord[9] = 127;
graphics.beginFill(0x003366);
graphics.drawPath(star_commands, star_coord);
}
}
}
drawPath() использует заливку по правилу четности-нечетности. Поэтому центр звезды не закрашен. Укажите заливку по правилу ненулевого направления для третьего параметра, и центр звезды будет закрашен:
graphics.drawPath(star_commands, star_coord, GraphicsPathWinding.NON_ZERO);
| drawRect | () | метод |
public function drawRect(x:Number, y:Number, width:Number, height:Number):void| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Рисует прямоугольник. Прежде чем вызывать метод drawRect(), необходимо задать стиль линии, заливку или и то, и другое. Для этого нужно вызвать метод linestyle(), lineGradientStyle(), beginFill(), beginGradientFill() или beginBitmapFill().
Параметры
x:Number — Число, указывающее горизонтальное положение относительно точки регистрации родительского экранного объекта (в пикселах).
| |
y:Number — Число, указывающее вертикальное положение относительно точки регистрации родительского объекта отображения (в пикселах).
| |
width:Number — Ширина прямоугольника (в пикселах).
| |
height:Number — Высота прямоугольника (в пикселах).
|
ArgumentError — Если параметры width или height не являются числом (Number.NaN).
|
См. также
| drawRoundRect | () | метод |
public function drawRoundRect(x:Number, y:Number, width:Number, height:Number, ellipseWidth:Number, ellipseHeight:Number = NaN):void| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Рисует прямоугольный примитив со скругленными углами. Прежде чем вызывать метод drawRoundRect(), необходимо задать стиль линии, заливку или и то, и другое. Для этого нужно вызвать метод linestyle(), lineGradientStyle(), beginFill(), beginGradientFill() или beginBitmapFill().
Параметры
x:Number — Число, указывающее горизонтальное положение относительно точки регистрации родительского экранного объекта (в пикселах).
| |
y:Number — Число, указывающее вертикальное положение относительно точки регистрации родительского объекта отображения (в пикселах).
| |
width:Number — Ширина прямоугольника со скругленными углами в пикселах).
| |
height:Number — Высота прямоугольника со скругленными углами в пикселах).
| |
ellipseWidth:Number — Ширина эллипса, используемая для отрисовки скругленных углов (в пикселах).
| |
ellipseHeight:Number (default = NaN)ellipseWidth.
|
ArgumentError — Если параметры width, height, ellipseWidth или ellipseHeight не являются числом (Number.NaN).
|
См. также
| drawTriangles | () | метод |
public function drawTriangles(vertices:Vector, indices:Vector = null, uvtData:Vector = null, culling:String = "none"):void| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | Flash Player 10 |
Визуализирует набор треугольников, чтобы придать растровому изображению трехмерный вид. Метод drawTriangles() накладывает текущую или растровую заливку на грани треугольника, используя набор координат (u,v).
Можно использовать любую заливку. Однако, все встроенные в заливках матрицы преобразования игнорируются.
При использовании растровой заливки параметр uvtData улучшает наложение текстуры.
Параметры
vertices:Vector — Вектор чисел, где каждая пара чисел рассматривается как точка в системе координат (пара координат x, y). Параметр vertices обязателен.
| |
indices:Vector (default = null)indexes задано значение null, то треугольник определяют каждые три вершины (шесть пар х,у в векторе vertices). В противном случае каждый индекс относится к вершине, представленной парой чисел в векторе vertices. Например, indexes[1] определяет точку с координатами (vertices[2], vertices[3]). Параметр indexes является дополнительным, но индексы, как правило, сокращают объем отправляемых и вычисляемых данных.
| |
uvtData:Vector (default = null)Если длина этого вектора в два раза превышает длину вектора Если длина этого вектора в три раза превышает длину вектора Если параметру | |
culling:String (default = "none") |
См. также
| endFill | () | метод |
public function endFill():void| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Применяет заливку к линиям и кривым, добавленным с момента последнего вызова метода beginFill(), beginGradientFill() или beginBitmapFill(). Flash использует заливку, указанную в предыдущем вызове метода beginFill(), beginGradientFill() или beginBitmapFill(). Если текущее положение инструмента рисования не совпадает с предыдущим положением, указанным в методе moveTo(), и определяется заливка, то контур замыкается линией, а затем заполняется цветом.
См. также
| lineBitmapStyle | () | метод |
public function lineBitmapStyle(bitmap:BitmapData, matrix:Matrix = null, repeat:Boolean = true, smooth:Boolean = false):void| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | Flash Player 10 |
Указывает растровое изображения штриха линии для использования при рисовании линий.
Стиль линии растрового изображения используется при последующих вызовах таких методов Graphics, как lineTo() или drawCircle(). Стиль линии остается действительным вплоть до вызова метода lineStyle(), lineGradientStyle() или lineBitmapStyle() с другими параметрами.
Метод lineBitmapStyle() можно вызвать в процессе отрисовки контура, чтобы указать новые стили для других его сегментов линии.
Вызовите метод lineStyle() перед вызовом метода lineBitmapStyle(), чтобы активировать штрих, в противном случае значение стиля линии останется undefined.
Вызовы функции clear() возвращает стиль линии к значению undefined.
Параметры
bitmap:BitmapData — Растровое изображение, которое должно использоваться для штриха линии.
| |
matrix:Matrix (default = null) | |
repeat:Boolean (default = true) | |
smooth:Boolean (default = false) |
См. также
| lineGradientStyle | () | метод |
public function lineGradientStyle(type:String, colors:Array, alphas:Array, ratios:Array, matrix:Matrix = null, spreadMethod:String = "pad", interpolationMethod:String = "rgb", focalPointRatio:Number = 0):void| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Указывает градиент для использования при рисовании линий.
Стиль линии градиента используется при последующих вызовах следующих методов Graphics: lineTo() или drawCircle(). Стиль линии остается действительным вплоть до вызова метода lineStyle(), lineBitmapStyle() или lineGradientStyle() с другими параметрами.
Метод lineGradientStyle() можно вызвать в процессе отрисовки контура, чтобы указать новые стили для других его сегментов линии.
Вызовите метод lineStyle() перед вызовом метода lineGradientStyle(), чтобы активировать штрих, в противном случае значение стиля линии останется undefined.
Вызовы функции clear() возвращает стиль линии к значению undefined.
Параметры
type:String — Значение из класса GradientType, определяющее, какой тип градиента должен использоваться: GradientType.LINEAR или GradientType.RADIAL.
| |||||||||
colors:Array — Массив шестнадцатеричных значений цвета RGB, который должен использоваться в градиенте (например, красный — 0xFF0000, синий — 0x0000FFи т.д.).
| |||||||||
alphas:Array — Массив значений альфа-канала для соответствующих цветов в массиве цветов. Действительные значения — от 0 до 1. Если значение меньше 0, по умолчанию задается 0. Если значение больше 1, по умолчанию задается 1.
| |||||||||
ratios:Array — Массив значений распределения цветов; действительными являются значения от 0 до 255. Это значение определяет процент ширины, на которой цвет представлен на 100%. Значение 0 обозначает левую позицию окна градиента, а 255 — правую. Это значение показывает позиции в окне градиента, а не в координатной плоскости конечного градиента, которая может быть шире или уже окна градиента. Укажите величину каждого значения в параметре colors.
Например, линейный градиент включает два цвета: синий и зеленый. Ниже иллюстрируется размещение цветов в градиенте, созданном с использованием разных значений массива
Значения в массиве должны увеличиваться последовательно, например | |||||||||
matrix:Matrix (default = null)createGradientBox(), позволяющий удобно настроить матрицу для использования с методом beginGradientStyle().
| |||||||||
spreadMethod:String (default = "pad")
| |||||||||
interpolationMethod:String (default = "rgb")spreadMethod задано значение SpreadMethod.REFLECT). Разные методы интерполяции влияют на внешний вид следующим образом:
| |||||||||
focalPointRatio:Number (default = 0)focalPointRatio, равным -0.75:
|
См. также
Метод createGradientBox() класса Matrix используется для определения окна градиента с шириной 200 и высотой 40. Толщина линии составляет 5 пикселов. Для метода lineGradientStyle() необходимо определить толщину штриха. Задается линейный градиент. Для градиента выбираются красный, зеленый и синий цвета. Прозрачность (значение альфа-канала) цветов составляет 1 (матовые). Распределение градиента — равномерное, 100-процентная выборка цветов в позициях 0 (левый край окна градиента), 128 (середина окна) и 255 (правый край окна). Ширина прямоугольника охватывает весь спектр градиента, а круг — только 50% в центре спектра.
package {
import flash.display.Sprite;
import flash.display.Shape;
import flash.geom.Matrix;
import flash.display.GradientType;
public class Graphics_lineGradientStyleExample extends Sprite
{
public function Graphics_lineGradientStyleExample()
{
var myShape:Shape = new Shape();
var gradientBoxMatrix:Matrix = new Matrix();
gradientBoxMatrix.createGradientBox(200, 40, 0, 0, 0);
myShape.graphics.lineStyle(5);
myShape.graphics.lineGradientStyle(GradientType.LINEAR, [0xFF0000,
0x00FF00, 0x0000FF], [1, 1, 1], [0, 128, 255], gradientBoxMatrix);
myShape.graphics.drawRect(0, 0, 200, 40);
myShape.graphics.drawCircle(100, 120, 50);
this.addChild(myShape);
}
}
}
| lineShaderStyle | () | метод |
public function lineShaderStyle(shader:Shader, matrix:Matrix = null):void| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | Flash Player 10 |
Указывает затенение штриха линии для использования при рисовании линий.
Стиль затенения линии используется при последующих вызовах таких методов Graphics, как lineTo() или drawCircle(). Стиль линии остается действительным вплоть до вызова метода lineStyle(), lineGradientStyle() или lineBitmapStyle() с другими параметрами.
Метод lineShaderStyle() можно вызвать в процессе отрисовки контура, чтобы указать новые стили для других его сегментов линии.
Вызовите метод lineStyle() перед вызовом метода lineShaderStyle(), чтобы активировать штрих, в противном случае значение стиля линии останется undefined.
Вызовы функции clear() возвращает стиль линии к значению undefined.
Параметры
shader:Shader — Затенение, которое должно использоваться для штриха линии.
| |
matrix:Matrix (default = null) |
См. также
| lineStyle | () | метод |
public function lineStyle(thickness:Number = NaN, color:uint = 0, alpha:Number = 1.0, pixelHinting:Boolean = false, scaleMode:String = "normal", caps:String = null, joints:String = null, miterLimit:Number = 3):void| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Указывает стиль линии, который будет использоваться при последующих вызовах таких методов Graphics, как lineTo() или drawCircle(). Стиль линии остается действительным вплоть до вызова метода lineGradientStyle(), lineBitmapStyle() или lineStyle() с другими параметрами.
Метод lineStyle() можно вызвать в процессе отрисовки контура, чтобы указать новые стили для других сегментов линии в пределах контура.
Примечание. Вызовы функции clear() возвращает стиль линии к неопределенному.
Параметры
thickness:Number (default = NaN) | |||||||||||
color:uint (default = 0) | |||||||||||
alpha:Number (default = 1.0) | |||||||||||
pixelHinting:Boolean (default = false)pixelHinting задано значение true, проигрыватель Flash Player выполняет хинтинг ширины линии до полного пиксела. Если для pixelHinting задано значение false, в кривых и прямых линиях могут возникать разрывы. Например, на следующих рисунках показано, как проигрыватель Flash Player визуализирует два одинаковых прямоугольных примитива со скругленными углами, которые отличаются только настройкой параметра pixelHinting в методе lineStyle() (с целью наглядности изображения увеличены на 200%):
Если значение не задано, для линии не используется хинтинг пикселов. | |||||||||||
scaleMode:String (default = "normal")
| |||||||||||
caps:String (default = null)CapsStyle.NONE, CapsStyle.ROUND и CapsStyle.SQUARE. Если значение не указано, Flash Player использует круглые концы.
Следующий пример иллюстрирует разные параметры класса
| |||||||||||
joints:String (default = null)JointStyle.BEVEL, JointStyle.MITER и JointStyle.ROUND. Если значение не указано, Flash Player использует круглые стыки.
Следующий пример иллюстрирует разные параметры
Примечание. Для | |||||||||||
miterLimit:Number (default = 3)jointStyle выбран тип "miter". Значение miterLimit — это длина, до которой может продлеваться уголок после точки стыка. Значение выражает фактор толщины линии. Например, при факторе miterLimit, равном 2,5, и толщине в 10 пикселов, длина уголка достигает 25 пикселов.
Рассмотрим следующие углы, все составленные из линий
Обратите внимание, что данное значение
|
См. также
getStyle().
| lineTo | () | метод |
public function lineTo(x:Number, y:Number):void| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Рисует линию с использованием текущего стиля линии от текущего положения инструмента рисования до точки с координатами (x, y); затем текущим положением становится точка (x, y). Если в экранном объекте, в котором выполняется отрисовка, есть содержимое, созданное с помощью инструментов рисования Flash, то вызовы метода lineTo() осуществляются под содержимым. Если вызвать lineTo() перед вызовом метода moveTo(), то текущим положением инструмента рисования по умолчанию становится точка с координатами (0, 0). Если отсутствует один из параметров, этот метод использовать не удастся, и текущее положение инструмента рисования остается без изменений.
Параметры
x:Number — Число, указывающее горизонтальное положение относительно точки регистрации родительского объекта отображения (в пикселах).
| |
y:Number — Число, которое указывает вертикальное положение относительно точки регистрации родительского объекта отображения (в пикселах).
|
lineTo(), начиная с точки с координатами (100, 100).
Толщина линии равна 10 пикселам, цвет — золотой, непрозрачный, концы линий не определены (так как все они заканчиваются на стыках), для стыков линий выбран тип MITER ("уголок") с пределом 10, чтобы получились острые концы.
package {
import flash.display.Sprite;
import flash.display.LineScaleMode;
import flash.display.CapsStyle;
import flash.display.JointStyle;
import flash.display.Shape;
public class Graphics_lineToExample extends Sprite {
public function Graphics_lineToExample() {
var trapezoid:Shape = new Shape();
trapezoid.graphics.lineStyle(10, 0xFFD700, 1, false, LineScaleMode.VERTICAL,
CapsStyle.NONE, JointStyle.MITER, 10);
trapezoid.graphics.moveTo(100, 100);
trapezoid.graphics.lineTo(120, 50);
trapezoid.graphics.lineTo(200, 50);
trapezoid.graphics.lineTo(220, 100);
trapezoid.graphics.lineTo(100, 100);
this.addChild(trapezoid);
}
}
}
| moveTo | () | метод |
public function moveTo(x:Number, y:Number):void| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Перемещает текущее положение инструмента рисования в точку с координатами (x, y). Если отсутствует один из параметров, этот метод использовать не удастся, и текущее положение инструмента рисования остается без изменений.
Параметры
x:Number — Число, указывающее горизонтальное положение относительно точки регистрации родительского объекта отображения (в пикселах).
| |
y:Number — Число, указывающее вертикальное положение относительно точки регистрации родительского объекта отображения (в пикселах).
|
moveTo() и lineTo().
С помощью метода lineStyle() задается толщина линии, равная 3 пикселам. Также настраивается запрет масштабирования. Задается красный цвет с 25-процентной прозрачностью. Для свойства CapsStyle выбраны квадратные концы (по умолчанию используются круглые).
Поскольку Graphics_moveToExample является экземпляром класса Sprite, он имеет доступ ко всем методам класса Graphics. Методы класса Graphics можно использовать для отрисовки непосредственно в объекте Sprite Graphic_moveToExample. Однако, если не поместить векторный графический объект в Shape ограничивает возможности его управления, перемещения и изменения.
package {
import flash.display.Sprite;
import flash.display.CapsStyle;
import flash.display.LineScaleMode;
public class Graphics_moveToExample extends Sprite
{
public function Graphics_moveToExample() {
graphics.lineStyle(3, 0x990000, 0.25, false,
LineScaleMode.NONE, CapsStyle.SQUARE);
graphics.moveTo(10, 20);
graphics.lineTo(20, 20);
graphics.moveTo(30, 20);
graphics.lineTo(50, 20);
graphics.moveTo(60, 20);
graphics.lineTo(80, 20);
graphics.moveTo(90, 20);
graphics.lineTo(110, 20);
graphics.moveTo(120, 20);
graphics.lineTo(130, 20);
}
}
}
size для последующего использования при определении размера каждой фигуры.
package {
import flash.display.DisplayObject;
import flash.display.Graphics;
import flash.display.Shape;
import flash.display.Sprite;
public class GraphicsExample extends Sprite {
private var size:uint = 80;
private var bgColor:uint = 0xFFCC00;
private var borderColor:uint = 0x666666;
private var borderSize:uint = 0;
private var cornerRadius:uint = 9;
private var gutter:uint = 5;
public function GraphicsExample() {
doDrawCircle();
doDrawRoundRect();
doDrawRect();
refreshLayout();
}
private function refreshLayout():void {
var ln:uint = numChildren;
var child:DisplayObject;
var lastChild:DisplayObject = getChildAt(0);
lastChild.x = gutter;
lastChild.y = gutter;
for (var i:uint = 1; i < ln; i++) {
child = getChildAt(i);
child.x = gutter + lastChild.x + lastChild.width;
child.y = gutter;
lastChild = child;
}
}
private function doDrawCircle():void {
var child:Shape = new Shape();
var halfSize:uint = Math.round(size / 2);
child.graphics.beginFill(bgColor);
child.graphics.lineStyle(borderSize, borderColor);
child.graphics.drawCircle(halfSize, halfSize, halfSize);
child.graphics.endFill();
addChild(child);
}
private function doDrawRoundRect():void {
var child:Shape = new Shape();
child.graphics.beginFill(bgColor);
child.graphics.lineStyle(borderSize, borderColor);
child.graphics.drawRoundRect(0, 0, size, size, cornerRadius);
child.graphics.endFill();
addChild(child);
}
private function doDrawRect():void {
var child:Shape = new Shape();
child.graphics.beginFill(bgColor);
child.graphics.lineStyle(borderSize, borderColor);
child.graphics.drawRect(0, 0, size, size);
child.graphics.endFill();
addChild(child);
}
}
}