
| Пакет | flash.filters |
| Класс | public final class GradientGlowFilter |
| Наследование | GradientGlowFilter  BitmapFilter BitmapFilter  Object Object |
| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Выбор фильтра зависит от объекта, к которому требуется его применить:
filters. При задании объекту свойства filters сам объект не модифицируется, а фильтр можно удалить через свойство filters. BitmapData.applyFilter(). При вызове applyFilter() для объекта BitmapData из исходного объекта BitmapData и объекта фильтра формируется изображение с применением фильтра.При применении фильтра к визуализируемому объекту свойство cacheAsBitmap этого объекта принимает значение true. Если удалить все фильтры, будет восстановлено исходное значение cacheAsBitmap.
Этот фильтр поддерживает масштабирование сцены. Тем не менее, общее мастшабирование, вращение и искажение не поддерживается. Если сам объект увеличен или уменьшен (т.е. если scaleX и scaleY имеют значение, отличное от 1,0), эффект фильтра не масштабируется. Он масштабируется, только когда пользователь применяет увеличение к самой сцене.
Невозможно применить фильтр к изображениям, если их получившаяся длина или ширина превышает 2880 пикселов. Например, при масштабировании большого фрагмента ролика, к которому применен фильтр, фильтр будет снят, если получившееся изображение достигнет предела 2880 пикселов в длину или в ширину.
См. также
| Свойство | Определено | ||
|---|---|---|---|
| alphas : Array
Массив значений альфа-прозрачности для соответствующих цветов в массиве цветов. | GradientGlowFilter | ||
| angle : Number
Угол в градусах. | GradientGlowFilter | ||
| blurX : Number
Степень размытия по горизонтали. | GradientGlowFilter | ||
| blurY : Number
Степень размытия по вертикали. | GradientGlowFilter | ||
| colors : Array
Массив цветов, задающий градиент. | GradientGlowFilter | ||
 | constructor : Object
Ссылка на объект класса или функцию конструктора для данного экземпляра объекта. | Object | |
| distance : Number
Расстояние смещения свечения. | GradientGlowFilter | ||
| knockout : Boolean
Определяет, применяется ли к объекту эффект выбивки. | GradientGlowFilter | ||
 | prototype : Object [статические]
Ссылка на модель объекта класса или функции. | Object | |
| quality : int
Заданное число применений фильтра. | GradientGlowFilter | ||
| ratios : Array
Массив значений распределения цвета для соответствующих цветов в массиве цветов. | GradientGlowFilter | ||
| strength : Number
Степень вдавливания или растискивания. | GradientGlowFilter | ||
| type : String
Расположение эффекта фильтра. | GradientGlowFilter | ||
| Метод | Определено | ||
|---|---|---|---|
GradientGlowFilter(distance:Number = 4.0, angle:Number = 45, colors:Array = null, alphas:Array = null, ratios:Array = null, blurX:Number = 4.0, blurY:Number = 4.0, strength:Number = 1, quality:int = 1, type:String = "inner", knockout:Boolean = false)
Инициализирует фильтр с заданными параметрами. | GradientGlowFilter | ||
Возвращает копию данного объекта фильтра. | GradientGlowFilter | ||
 |
Показывает, определено ли заданное свойство для объекта. | Object | |
 |
Показывает, есть ли экземпляр класса Object в цепи прототипов объекта, заданного в качестве параметра. | Object | |
 |
Показывает наличие заданного свойства и его перечисляемость. | Object | |
 |
Задает доступность динамического свойства для операций цикла. | Object | |
 |
Возвращает строковое представление заданного объекта. | Object | |
 |
Возвращает элементарное значение заданного объекта. | Object | |
| alphas | свойство |
alphas:Array [чтение и запись] | Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Массив значений альфа-прозрачности для соответствующих цветов в массиве colors. Действительные значения для каждого из элементов массива — от 0 до 1. Например, при задании значения 0,25 устанавливается 25-процентная альфа-прозрачность.
Свойство alphas нельзя изменить, непосредственно поменяв его значения. Вместо этого следует внести изменения в ссылку на alphas, а затем задать alphas для ссылки.
Свойства colors, alphas и ratios связаны между собой. Первый элемент массива colors соответствует первому элементу массива alphas и массива ratios и т.д.
public function get alphas():Array public function set alphas(value:Array):voidTypeError — Массив при назначении принимает значение null.
|
См. также
| angle | свойство |
angle:Number [чтение и запись] | Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Угол в градусах. Действительны значения от 0 до 360. Значение по умолчанию равно 45.
Значение угла представляет угол, под которым падает свет из предполагаемого источника, и определяет расположение эффекта относительно объекта. Если расстояние равно 0, эффект не смещается относительно объекта и, следовательно, свойство angle никак не влияет на объект.
public function get angle():Number public function set angle(value:Number):void| blurX | свойство |
blurX:Number [чтение и запись] | Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Степень размытия по горизонтали. Действительны значения от 0 до 255. Размытие со значением 1 или менее означает, что исходное изображение копируется как есть. Значение по умолчанию 4. Значения, являющиеся степенью 2 (т.е. 2, 4, 8, 16 и 32), оптимизируются и выполняются быстрее, чем остальные.
public function get blurX():Number public function set blurX(value:Number):void| blurY | свойство |
blurY:Number [чтение и запись] | Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Степень размытия по вертикали. Действительны значения от 0 до 255. Размытие со значением 1 или менее означает, что исходное изображение копируется как есть. Значение по умолчанию 4. Значения, являющиеся степенью 2 (т.е. 2, 4, 8, 16 и 32), оптимизируются и выполняются быстрее, чем остальные.
public function get blurY():Number public function set blurY(value:Number):void| colors | свойство |
colors:Array [чтение и запись] | Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Массив цветов, задающий градиент. Например, красный задается значением 0xFF0000, голубой — значением 0x0000FF и т.д.
Свойство colors нельзя изменить, непосредственно поменяв его значения. Вместо этого следует внести изменения в ссылку на colors, а затем задать colors для ссылки.
Свойства colors, alphas и ratios связаны между собой. Первый элемент массива colors соответствует первому элементу массива alphas и массива ratios и т.д.
public function get colors():Array public function set colors(value:Array):voidTypeError — Массив при назначении принимает значение null.
|
См. также
| distance | свойство |
distance:Number [чтение и запись] | Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Расстояние смещения свечения. Значение по умолчанию 4.
public function get distance():Number public function set distance(value:Number):void| knockout | свойство |
knockout:Boolean [чтение и запись] | Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Определяет, применяется ли к объекту эффект выбивки. Эффект выбивки делает заливку объекта прозрачной и выявляет цвет фона документа. Значение true указывает на наличие эффекта выбивки. По умолчанию задано значение false (без эффекта выбивки).
public function get knockout():Boolean public function set knockout(value:Boolean):void| quality | свойство |
quality:int [чтение и запись] | Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Заданное число применений фильтра. Значение по умолчанию — BitmapFilterQuality.LOW, что эквивалентно однократному применению фильтра. Значение BitmapFilterQuality.MEDIUM применяет фильтр дважды; значение BitmapFilterQuality.HIGH — трижды. Фильтры с более низкими значениями выполняются быстрее.
Для большинства приложений достаточно значения quality на уровне "low" ("низкое"), "medium" ("среднее") или "high" (высокое). Хотя можно использовать дополнительные числовые значения до 15 для получения разнообразных эффектов, более высокие значения выполняются дольше. Вместо увеличения значения quality можно просто увеличить значения свойств blurX и blurY. Это даст похожий эффект, а выполнение будет происходить быстрее.
public function get quality():int public function set quality(value:int):voidСм. также
| ratios | свойство |
ratios:Array [чтение и запись] | Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Массив пропорций распределения цвета для соответствующих цветов в массиве colors. Действительны значения от 0 до 255.
Свойство ratios нельзя изменить, непосредственно поменяв его значения. Вместо этого следует внести изменения в ссылку на ratios, а затем задать ratios для ссылки.
Свойства colors, alphas и ratios связаны между собой. Первый элемент массива colors соответствует первому элементу массива alphas и массива ratios и т.д.
Представьте градиентное свечение как свечение, исходящее из центра объекта (если значение distance равно 0) и состоящее из цветовых полос, переходящих друг в друга. Первый цвет в массиве colors — это самый удаленный от центра цвет свечения. Последний цвет — самый близкий к центру свечения.
Каждое значение в массиве ratios задает положение цвета на линии радиуса градиента, где 0 — это самая удаленная от центра точка градиента, а 255 — самая близкая к центру. Значения пропорций могут варьироваться от 0 до 255 пикселов в порядке возрастания, например [0, 64, 128, 200, 255]. Значения от 0 до 128 отображаются во внешней области свечения. Значения от 129 до 255 отображаются во внутренней области свечения. В зависимости от значений пропорций цветов и значения type фильтра цвета фильтра могут замутняться под влиянием объекта, к которому применяется фильтр.
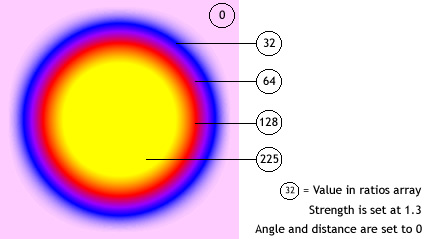
В следующем коде и изображении рассматривается фильтр, примененный к фрагменту ролика в форме черного круга, тип которого "full". В учебных целях первый цвет в массиве colors сделаем розовым, он будет иметь значение альфа-канала 1, чтобы его было видно на белом фоне. (На практике вы, скорее всего, не захотите, чтобы первый цвет отображался таким образом). Последний цвет массива, желтый, замутняет черный круг, к которому применяется фильтр:
var colors:Array = [0xFFCCFF, 0x0000FF, 0x9900FF, 0xFF0000, 0xFFFF00]; var alphas:Array = [1, 1, 1, 1, 1]; var ratios:Array = [0, 32, 64, 128, 225]; var myGGF:GradientGlowFilter = new GradientGlowFilter(0, 0, colors, alphas, ratios, 50, 50, 1, 2, "full", false);

Для получения ровного слияния с фоном документа при задании значения type "outer" или "full" нужно, чтобы первый цвет массива совпадал с цветом фона документа или чтобы значение альфа-канала первого цвета было 0. В любом случае, фильтр будет плавно накладываться на фон.
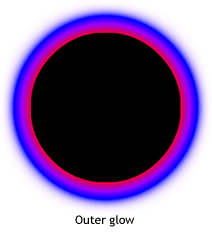
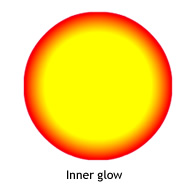
Всего два небольших изменения в этом коде могут дать совершенно иной эффект свечения, даже при таких же массивах ratios и colors. Установите значение альфа-канала "0" для первого цвета массива, чтобы фильтр плавно накладывался на белый фон документа, а свойству type назначьте значение "outer" или "inner". Сравните результат с рисунками ниже.


Следует помнить, что распределение цветов в градиенте зависит от значений свойств blurX, blurY, strength и quality, а также от значений ratios.
public function get ratios():Array public function set ratios(value:Array):voidTypeError — Массив при назначении принимает значение null.
|
См. также
| strength | свойство |
strength:Number [чтение и запись] | Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Степень вдавливания или растискивания. Чем выше значение, тем более насыщен цвет тени и тем сильнее контраст между свечением и фоном. Действительны значения от 0 до 255. Значение 0 означает, что фильтр не применяется. Значение по умолчанию 1.
public function get strength():Number public function set strength(value:Number):void| type | свойство |
type:String [чтение и запись] | Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Расположение эффекта фильтра. Возможными значениями являются константы flash.filters.BitmapFilterType:
BitmapFilterType.OUTER — свечение по внешнему краю объекта.BitmapFilterType.INNER — свечение по внутреннему краю объекта.BitmapFilterType.FULL — свечение по всему объекту. public function get type():String public function set type(value:String):voidTypeError — Строка при назначении принимает значение null.
|
| GradientGlowFilter | () | Конструктор |
public function GradientGlowFilter(distance:Number = 4.0, angle:Number = 45, colors:Array = null, alphas:Array = null, ratios:Array = null, blurX:Number = 4.0, blurY:Number = 4.0, strength:Number = 1, quality:int = 1, type:String = "inner", knockout:Boolean = false)| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Инициализирует фильтр с заданными параметрами.
Параметрыdistance:Number (default = 4.0) | |
angle:Number (default = 45) | |
colors:Array (default = null) | |
alphas:Array (default = null)colors. Действительные значения для каждого из элементов массива — от 0 до 1. Например, при задании значения 0,25 устанавливается 25-процентная альфа-прозрачность.
| |
ratios:Array (default = null) | |
blurX:Number (default = 4.0) | |
blurY:Number (default = 4.0) | |
strength:Number (default = 1) | |
quality:int (default = 1)
Подробные сведения см. в описании свойства | |
type:String (default = "inner")
| |
knockout:Boolean (default = false)true указывает на наличие эффекта выбивки. По умолчанию задано значение false (без эффекта выбивки).
|
| clone | () | метод |
override public function clone():BitmapFilter| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Возвращает копию данного объекта фильтра.
ВозвращаетBitmapFilter — Новый экземпляр GradientGlowFilter с теми же свойствами, что и оригинальный экземпляр GradientGlowFilter.
|
draw(), который использует методы класса Graphics, доступные через свойство graphics спрайта для рисования квадрата.filter и назначает ему возвращаемое значение вызова getBitmapFilter(), определяющего фильтр.myFilters и добавляет к нему filter.myFilters свойству filters объекта GradientBevelFilterExample. В результате применяются все фильтры, обнаруженные в myFilters. В нашем случае это только один фильтр filter.
package {
import flash.filters.BitmapFilter;
import flash.filters.BitmapFilterQuality;
import flash.filters.BitmapFilterType;
import flash.filters.GradientGlowFilter;
import flash.display.Sprite;
public class GradientGlowFilterExample extends Sprite {
private var bgColor:uint = 0xCCCCCC;
private var size:uint = 80;
private var offset:uint = 50;
private var distance:Number = 0;
private var angleInDegrees:Number = 45;
private var colors:Array = [0xFFFFFF, 0xFF0000, 0xFFFF00, 0x00CCFF];
private var alphas:Array = [0, 1, 1, 1];
private var ratios:Array = [0, 63, 126, 255];
private var blurX:Number = 50;
private var blurY:Number = 50;
private var strength:Number = 2.5;
private var quality:Number = BitmapFilterQuality.HIGH;
private var type:String = BitmapFilterType.OUTER;
private var knockout:Boolean = false;
public function GradientGlowFilterExample() {
draw();
var filter:BitmapFilter = getBitmapFilter();
var myFilters:Array = new Array();
myFilters.push(filter);
filters = myFilters;
}
private function getBitmapFilter():BitmapFilter {
return new GradientGlowFilter(distance,
angleInDegrees,
colors,
alphas,
ratios,
blurX,
blurY,
strength,
quality,
type,
knockout);
}
private function draw():void {
graphics.beginFill(bgColor);
graphics.drawRect(offset, offset, size, size);
graphics.endFill();
}
}
}