
| Пакет | flash.filters |
| Класс | public final class GradientBevelFilter |
| Наследование | GradientBevelFilter  BitmapFilter BitmapFilter  Object Object |
| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Выбор фильтра зависит от объекта, к которому требуется его применить:
filters. При задании объекту свойства filters сам объект не модифицируется, а фильтр можно удалить через свойство filters. BitmapData.applyFilter(). При вызове applyFilter() для объекта BitmapData из исходного объекта BitmapData и объекта фильтра формируется изображение с применением фильтра.При применении фильтра к визуализируемому объекту свойство cacheAsBitmap этого объекта принимает значение true. Если удалить все фильтры, будет восстановлено исходное значение cacheAsBitmap.
Этот фильтр поддерживает масштабирование сцены. Тем не менее, общее мастшабирование, вращение и искажение не поддерживается. Если сам объект увеличен или уменьшен (т.е. если scaleX и scaleY имеют значение, отличное от 1,0), эффект фильтра не масштабируется. Он масштабируется, только когда пользователь применяет увеличение к самой сцене.
Невозможно применить фильтр к изображениям, если их получившаяся длина или ширина превышает 2880 пикселов. Например, при масштабировании большого фрагмента ролика, к которому применен фильтр, фильтр будет снят, если получившееся изображение достигнет предела 2880 пикселов в длину или в ширину.
См. также
| Свойство | Определено | ||
|---|---|---|---|
| alphas : Array
Массив значений альфа-прозрачности для соответствующих цветов в массиве цветов. | GradientBevelFilter | ||
| angle : Number
Угол в градусах. | GradientBevelFilter | ||
| blurX : Number
Степень размытия по горизонтали. | GradientBevelFilter | ||
| blurY : Number
Степень размытия по вертикали. | GradientBevelFilter | ||
| colors : Array
Массив шестнадцатеричных значений цвета RGB для применения в градиенте. | GradientBevelFilter | ||
 | constructor : Object
Ссылка на объект класса или функцию конструктора для данного экземпляра объекта. | Object | |
| distance : Number
Расстояние смещения. | GradientBevelFilter | ||
| knockout : Boolean
Определяет, применяется ли к объекту эффект выбивки. | GradientBevelFilter | ||
 | prototype : Object [статические]
Ссылка на модель объекта класса или функции. | Object | |
| quality : int
Заданное число применений фильтра. | GradientBevelFilter | ||
| ratios : Array
Массив значений распределения цвета для соответствующих цветов в массиве цветов. | GradientBevelFilter | ||
| strength : Number
Степень вдавливания или растискивания. | GradientBevelFilter | ||
| type : String
Местоположение эффекта "Фаска". | GradientBevelFilter | ||
| Метод | Определено | ||
|---|---|---|---|
GradientBevelFilter(distance:Number = 4.0, angle:Number = 45, colors:Array = null, alphas:Array = null, ratios:Array = null, blurX:Number = 4.0, blurY:Number = 4.0, strength:Number = 1, quality:int = 1, type:String = "inner", knockout:Boolean = false)
Инициализирует фильтр с заданными параметрами. | GradientBevelFilter | ||
Возвращает копию данного объекта фильтра. | GradientBevelFilter | ||
 |
Показывает, определено ли заданное свойство для объекта. | Object | |
 |
Показывает, есть ли экземпляр класса Object в цепи прототипов объекта, заданного в качестве параметра. | Object | |
 |
Показывает наличие заданного свойства и его перечисляемость. | Object | |
 |
Задает доступность динамического свойства для операций цикла. | Object | |
 |
Возвращает строковое представление заданного объекта. | Object | |
 |
Возвращает элементарное значение заданного объекта. | Object | |
| alphas | свойство |
alphas:Array [чтение и запись] | Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Массив значений альфа-прозрачности для соответствующих цветов в массиве colors. Действительные значения для каждого из элементов массива — от 0 до 1. Например, при 0,25 устанавливается 25-процентная прозрачность.
Свойство alphas нельзя изменить, непосредственно поменяв его значения. Вместо этого следует внести изменения в ссылку на alphas, а затем задать alphas для ссылки.
Свойства colors, alphas и ratios связаны между собой. Первый элемент массива colors соответствует первому элементу массива alphas и массива ratios и т.д.
public function get alphas():Array public function set alphas(value:Array):voidTypeError — Массив при назначении принимает значение null.
|
См. также
| angle | свойство |
angle:Number [чтение и запись] | Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Угол в градусах. Действительны значения от 0 до 360. Значение по умолчанию равно 45.
Значение угла задает угол, под которым на объект падает свет из предполагаемого источника. Это значение определяет угол, под которыми цветовые градиенты прикладываются к объекту: где располагаются подсветка и тень и в какой точке отображается первый цвет массива. Затем цвета накладываются в том же порядке, в каком они заданы в массиве.
public function get angle():Number public function set angle(value:Number):voidСм. также
| blurX | свойство |
blurX:Number [чтение и запись] | Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Степень размытия по горизонтали. Действительны значения от 0 до 255. Размытие со значением 1 или менее означает, что исходное изображение копируется как есть. Значение по умолчанию 4. Значения, являющиеся степенью 2 (т.е. 2, 4, 8, 16 и 32), оптимизируются и выполняются быстрее, чем остальные.
public function get blurX():Number public function set blurX(value:Number):void| blurY | свойство |
blurY:Number [чтение и запись] | Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Степень размытия по вертикали. Действительны значения от 0 до 255. Размытие со значением 1 или менее означает, что исходное изображение копируется как есть. Значение по умолчанию 4. Значения, являющиеся степенью 2 (т.е. 2, 4, 8, 16 и 32), оптимизируются и выполняются быстрее, чем остальные.
public function get blurY():Number public function set blurY(value:Number):void| colors | свойство |
colors:Array [чтение и запись] | Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Массив шестнадцатеричных значений цвета RGB для применения в градиенте. Например, красный задается значением 0xFF0000, голубой — значением 0x0000FF и т.д.
Свойство colors нельзя изменить, непосредственно поменяв его значения. Вместо этого следует внести изменения в ссылку на colors, а затем задать colors для ссылки.
Свойства colors, alphas и ratios связаны между собой. Первый элемент массива colors соответствует первому элементу массива alphas и массива ratios и т.д.
public function get colors():Array public function set colors(value:Array):voidTypeError — Массив при назначении принимает значение null.
|
См. также
| distance | свойство |
distance:Number [чтение и запись] | Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Расстояние смещения. Действительны значения от 0 до 8. Значение по умолчанию 4.0.
public function get distance():Number public function set distance(value:Number):void| knockout | свойство |
knockout:Boolean [чтение и запись] | Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Определяет, применяется ли к объекту эффект выбивки. Эффект выбивки делает заливку объекта прозрачной и выявляет цвет фона документа. Значение true указывает на наличие эффекта выбивки. По умолчанию задано значение false (без эффекта выбивки).
public function get knockout():Boolean public function set knockout(value:Boolean):void| quality | свойство |
quality:int [чтение и запись] | Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Заданное число применений фильтра. Значение по умолчанию — BitmapFilterQuality.LOW, что эквивалентно однократному применению фильтра. Значение BitmapFilterQuality.MEDIUM применяет фильтр дважды; значение BitmapFilterQuality.HIGH — трижды. Фильтры с более низкими значениями выполняются быстрее.
Для большинства приложений достаточно значения quality на уровне "low" ("низкое"), "medium" ("среднее") или "high" (высокое). Хотя можно использовать дополнительные числовые значения до 15 для получения разнообразных эффектов, более высокие значения выполняются дольше. Вместо увеличения значения quality можно просто увеличить значения свойств blurX и blurY. Это даст похожий эффект, а выполнение будет происходить быстрее.
public function get quality():int public function set quality(value:int):voidСм. также
| ratios | свойство |
ratios:Array [чтение и запись] | Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Массив пропорций распределения цвета для соответствующих цветов в массиве colors. Действительные значения для каждого из элементов массива — от 0 до 255.
Свойство ratios нельзя изменить, непосредственно поменяв его значения. Вместо этого следует внести изменения в ссылку на ratios, а затем задать ratios для ссылки.
Свойства colors, alphas и ratios связаны между собой. Первый элемент массива colors соответствует первому элементу массива alphas и массива ratios и т.д.
Чтобы представить, как распределяются цвета в градиентной фаске, представьте какой-нибудь цвет. Положим, простая фаска имеет сплошной цвет подсветки и сплошной цвет тени, а градиентная фаска имеет градиентную подсветку и градиентную тень. Представьте, что подсветка располагается в верхнем левом углу, а тень — в правом верхнем. Представьте, что одинарное использование фильтра позволяет получить четыре цвета подсветки и четыре цвета тени. В дополнение к подсветке и тени фильтр использует базовый цвет заливки, который отображается на стыке областей подсветки и тени. Таким образом, всего получается девять цветов, поэтому соответствующее число элементов в массиве пропорций тоже девять.
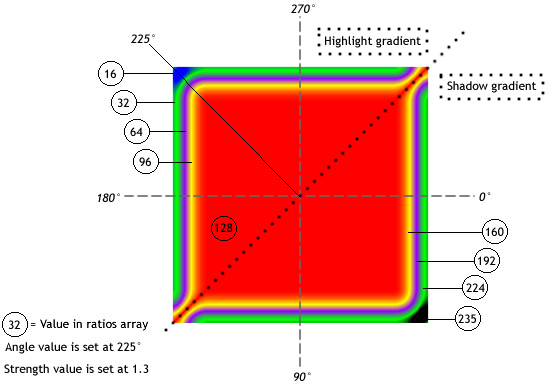
Представьте градиент как сочетание переходящих друг в друга полос разных цветов. Каждое значение пропорции задает положение цвета по радиусу градиента, где 0 — это самая удаленная от центра точка, а 255 — самая ближняя к центру. Как правило, среднее значение — 128, оно же является значением базовой заливки. Для получения эффекта фаски, показанного на рисунке ниже, необходимо назначить значения пропорций, как показано ниже, и использовать девятицветный пример:
Если необходимо, чтобы цвета с каждой стороны распределялись ровно, рекомендуется использовать нечетное количество цветов, где средний цвет будет цветом заливки. Распределите значения цветов равномерно в диапазонах 0-127 и 129-255, затем скорректируйте значение, чтобы изменить ширину каждой из полосок градиента. Для градиентной фаски из девяти цветов возможен массив [16, 32, 64, 96, 128, 160, 192, 224, 235]. На рисунке ниже показан рассмотренная градиентная фаска.

Следует помнить, что распределение цветов в градиенте зависит от значений свойств blurX, blurY, strength и quality, а также от значений ratios.
public function get ratios():Array public function set ratios(value:Array):voidTypeError — Массив при назначении принимает значение null.
|
См. также
| strength | свойство |
strength:Number [чтение и запись] | Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Степень вдавливания или растискивания. Чем выше значение, тем более насыщен цвет тени и тем сильнее контраст между фаской и фоном. Действительны значения от 0 до 255. Значение 0 означает, что фильтр не применяется. Значение по умолчанию 1.
public function get strength():Number public function set strength(value:Number):voidСм. также
| type | свойство |
type:String [чтение и запись] | Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Местоположение эффекта "Фаска". Возможные значения констант BitmapFilterType:
BitmapFilterType.OUTER — фаска по внешнему краю объекта.BitmapFilterType.INNER — фаска по внутреннему краю объекта.BitmapFilterType.FULL — фаска по всему объекту. public function get type():String public function set type(value:String):void| GradientBevelFilter | () | Конструктор |
public function GradientBevelFilter(distance:Number = 4.0, angle:Number = 45, colors:Array = null, alphas:Array = null, ratios:Array = null, blurX:Number = 4.0, blurY:Number = 4.0, strength:Number = 1, quality:int = 1, type:String = "inner", knockout:Boolean = false)| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Инициализирует фильтр с заданными параметрами.
Параметрыdistance:Number (default = 4.0) | |
angle:Number (default = 45) | |
colors:Array (default = null) | |
alphas:Array (default = null)colors. Действительные значения для каждого из элементов массива — от 0 до 1. Например, при 0,25 устанавливается 25-процентная прозрачность.
| |
ratios:Array (default = null) | |
blurX:Number (default = 4.0) | |
blurY:Number (default = 4.0) | |
strength:Number (default = 1) | |
quality:int (default = 1)
Подробные сведения см. в описании свойства | |
type:String (default = "inner")
| |
knockout:Boolean (default = false)true делает заливку объекта прозрачной и делает видимым цвет фона документа.
|
См. также
| clone | () | метод |
override public function clone():BitmapFilter| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Возвращает копию данного объекта фильтра.
ВозвращаетBitmapFilter — Новый экземпляр GradientBevelFilter с теми же свойствами, что и оригинальный экземпляр GradientBevelFilter.
|
draw(), который использует методы класса Graphics, доступные через свойство graphics спрайта для рисования серого квадрата.filter и назначает ему возвращаемое значение вызова getBitmapFilter(), определяющего фильтр.myFilters и добавляет к нему filter.myFilters свойству filters объекта GradientBevelFilterExample. В результате применяются все фильтры, обнаруженные в myFilters. В нашем случае это только один фильтр filter.
package {
import flash.display.Sprite;
import flash.filters.BitmapFilter;
import flash.filters.BitmapFilterQuality;
import flash.filters.BitmapFilterType;
import flash.filters.GradientBevelFilter;
public class GradientBevelFilterExample extends Sprite {
private var bgColor:uint = 0xCCCCCC;
private var size:uint = 80;
private var offset:uint = 50;
private var distance:Number = 5;
private var angleInDegrees:Number = 225; // opposite 45 degrees
private var colors:Array = [0xFFFFFF, 0xCCCCCC, 0x000000];
private var alphas:Array = [1, 0, 1];
private var ratios:Array = [0, 128, 255];
private var blurX:Number = 8;
private var blurY:Number = 8;
private var strength:Number = 2;
private var quality:Number = BitmapFilterQuality.HIGH
private var type:String = BitmapFilterType.INNER;
private var knockout:Boolean = true;
public function GradientBevelFilterExample() {
draw();
var filter:BitmapFilter = getBitmapFilter();
var myFilters:Array = new Array();
myFilters.push(filter);
filters = myFilters;
}
private function getBitmapFilter():BitmapFilter {
return new GradientBevelFilter(distance,
angleInDegrees,
colors,
alphas,
ratios,
blurX,
blurY,
strength,
quality,
type,
knockout);
}
private function draw():void {
graphics.beginFill(bgColor);
graphics.drawRect(offset, offset, size, size);
graphics.endFill();
}
}
}