
| Пакет | flash.text |
| Класс | public class TextLineMetrics |
| Наследование | TextLineMetrics  Object Object |
| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
flash.text.TextField.getLineMetrics().
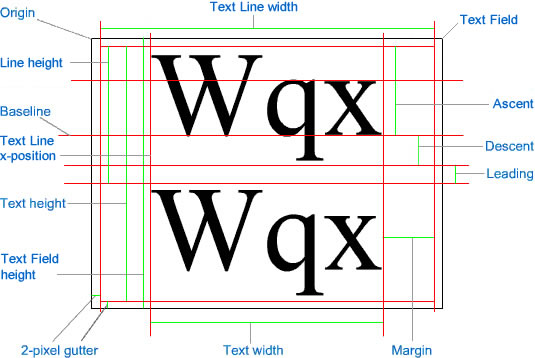
Размеры, связанные с текстовым полем, содержащим строку текста (например, "Высота текстового поля" на рисунке) см. в описании flash.text.TextField.
На следующем рисунке представлены точки и размеры текстового поля и содержащейся в нем строки текста.

См. также
| Свойство | Определено | ||
|---|---|---|---|
| ascent : Number
Значение ascent соответствует расстоянию в пикселах от базовой линии до верхнего края строки. | TextLineMetrics | ||
 | constructor : Object
Ссылка на объект класса или функцию конструктора для данного экземпляра объекта. | Object | |
| descent : Number
Значение descent соответствует расстоянию в пикселах от базовой линии до нижнего края строки. | TextLineMetrics | ||
| height : Number
Значение height соответствует высоте в пикселах для текста выбранных строк (необязательно всего текста). | TextLineMetrics | ||
| leading : Number
Значение leading соответствует расстоянию между строками текста. | TextLineMetrics | ||
 | prototype : Object [статические]
Ссылка на модель объекта класса или функции. | Object | |
| width : Number
Значение width соответствует ширине в пикселах для текста выбранных строк (необязательно всего текста). | TextLineMetrics | ||
| x : Number
Значение x соответствует положению первого символа слева (в пикселах). | TextLineMetrics | ||
| Метод | Определено | ||
|---|---|---|---|
TextLineMetrics(x:Number, width:Number, height:Number, ascent:Number, descent:Number, leading:Number)
Создает объект TextLineMetrics. | TextLineMetrics | ||
 |
Показывает, определено ли заданное свойство для объекта. | Object | |
 |
Показывает, есть ли экземпляр класса Object в цепи прототипов объекта, заданного в качестве параметра. | Object | |
 |
Показывает наличие заданного свойства и его перечисляемость. | Object | |
 |
Задает доступность динамического свойства для операций цикла. | Object | |
 |
Возвращает строковое представление заданного объекта. | Object | |
 |
Возвращает элементарное значение заданного объекта. | Object | |
| ascent | свойство |
public var ascent:Number| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Значение ascent соответствует расстоянию в пикселах от базовой линии до верхнего края строки. См. "Подъем" в обзорном рисунке для данного класса.
См. также
| descent | свойство |
public var descent:Number| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Значение descent соответствует расстоянию в пикселах от базовой линии до нижнего края строки. См. "Спуск" в обзорном рисунке для данного класса.
См. также
| height | свойство |
public var height:Number| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Значение height соответствует высоте в пикселах для текста выбранных строк (необязательно всего текста). Высота строки текста не включает высоту промежуточного поля. См. "Высота строки" в обзорном рисунке для данного класса.
См. также
| leading | свойство |
public var leading:Number| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Значение leading соответствует расстоянию между строками текста. См. "Интервал" в обзорном рисунке для данного класса.
См. также
| width | свойство |
public var width:Number| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Значение width соответствует ширине в пикселах для текста выбранных строк (необязательно всего текста). Ширина строки текста не равна ширине текстового поля. Ширина строки текста определяется относительно ширины текстового поля минус ширина промежуточного поля, равного 4 пикселам (по 2 пиксела с каждой стороны). См. "Ширина строки текста" в обзорном рисунке для данного класса.
См. также
| x | свойство |
public var x:Number| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Значение x соответствует положению первого символа слева (в пикселах). Это значение включает значения ширины полей, отступов (если они есть) и промежуточного поля. См. "Положение строки текста по оси х" в обзорном рисунке для данного класса.
См. также
| TextLineMetrics | () | Конструктор |
public function TextLineMetrics(x:Number, width:Number, height:Number, ascent:Number, descent:Number, leading:Number)| Язык версии : | ActionScript 3.0 |
| Версии среды выполнения: | AIR 1.0, Flash Player 9 |
Создает объект TextLineMetrics. Объект TextLineMetrics содержит данные о размерах строки текста в пределах текстового поля. Объекты этого класса возвращаются методом flash.text.TextField.getLineMetrics().
См. рисунок в описании этого класса, где данные свойства представлены в контексте.
Параметрыx:Number — Положение первого символа с левого края (в пикселах).
| |
width:Number — Ширина в пикселах для текста выбранных строк (необязательно всего текста).
| |
height:Number — Высота в пикселах для текста выбранных строк (необязательно всего текста).
| |
ascent:Number — Длина в пикселах от основной линии до верхней точки строки.
| |
descent:Number — Длина в пикселах от основной линии до нижней точки строки.
| |
leading:Number — Расстояние между строками текста по вертикали.
|
См. также
label.configureAssets(), который выполняет следующие задачи:
label;label и задает ему белый цвет;label занимать несколько линий с автоматическим переносом слов;getLabelText() свойству text объекта label; метод getLabelText() создает переменную типа XML и назначает ее узлу XML с именемbody, который заполняется длинными предложением;label в список отображения с помощью метода addChild().resize, происходящие в рабочей области, и называется resizeHandler(). Каждый раз, когда изменяется размер окна проигрывателя Flash Player, отправляется событие RESIZE, затем происходит следующее.
draw(), чтобы объект label находился в центре рабочей области и был окружен буфером шириной десять пикселов.setTimeout() вызывает showMetrics() после короткой задержки. Задержка добавляется, так как показатели линии обновляются только после завершения события RESIZE и повторной отрисовки рабочей области.showMetrics() назначает переменную TextLineMetrics с именем metrics результату вызова getLineMetrics(), после чего эта переменная передается новому экземпляру LineMetricsReader с именем reader. Затем эти две переменные используются в вызовах метода trace() для вывода первой (и единственной) строки объекта label и сведений, переданных экземпляром LineMetricsReader с помощью метода toString().resize чтобы обеспечить правильную отрисовку объекта label при первой загрузке SWF-файла.
package {
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.*;
import flash.text.TextField;
import flash.text.TextLineMetrics;
import flash.utils.setTimeout;
public class TextLineMetricsExample extends Sprite {
private var gutter:int = 10;
private var label:TextField;
public function TextLineMetricsExample() {
configureAssets();
configureListeners();
resizeHandler(new Event(Event.RESIZE));
}
private function showMetrics():void {
var metrics:TextLineMetrics = label.getLineMetrics(0);
var reader:LineMetricsReader = new LineMetricsReader(metrics);
trace("lineText: " + label.getLineText(0));
trace("metrics: " + reader);
}
private function configureAssets():void {
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
label = new TextField();
label.background = true;
label.backgroundColor = 0xFFFFFF;
label.multiline = true;
label.wordWrap = true;
label.text = getLabelText();
addChild(label);
}
private function configureListeners():void {
stage.addEventListener(Event.RESIZE, resizeHandler);
}
private function resizeHandler(event:Event):void {
draw();
setTimeout(showMetrics, 100);
}
private function draw():void {
label.x = gutter;
label.y = gutter;
label.width = stage.stageWidth - (gutter * 2);
label.height = stage.stageHeight - (gutter * 2);
}
private function getLabelText():String {
var text:XML = <body>The Flex product line enables developers to build rich Internet applications that blend the responsiveness of desktop software, the cross-platform reach of the web, and the expressiveness of the Flash Platform.</body>
return text.toString();
}
}
}
import flash.text.TextLineMetrics;
class LineMetricsReader {
private var metrics:TextLineMetrics;
public function LineMetricsReader(metrics:TextLineMetrics) {
this.metrics = metrics;
}
public function toString():String {
return "[TextLineMetrics ascent:" + metrics.ascent
+ ", descent:" + metrics.descent
+ ", leading:" + metrics.leading
+ ", width:" + metrics.width
+ ", height:" + metrics.height
+ ", x:" + metrics.x
+ "]";
}
}